
§70. プレゼントの小箱
§68、§69に続き、今回もAlfoatのサイトを参照しています。このサイトには、大変手の込んだPhotoshopのチュートリアルが沢山あります。その中から、ゴールドの包装紙に包まれたプレゼントの小箱を作成してみます。画像を参照してGIMPで実践しています。参照先はAlfoatの Golden Foil Gift Box from scratch 。本家のチュートリアルより簡略化していますが、類似の雰囲気に仕上がったと思っています。
目次のページに戻る

|
|

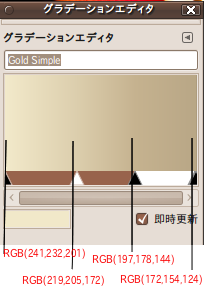
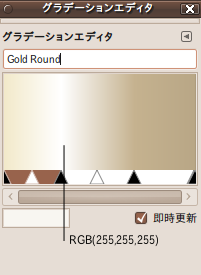
Step1-2 新規グラデーションの作成。

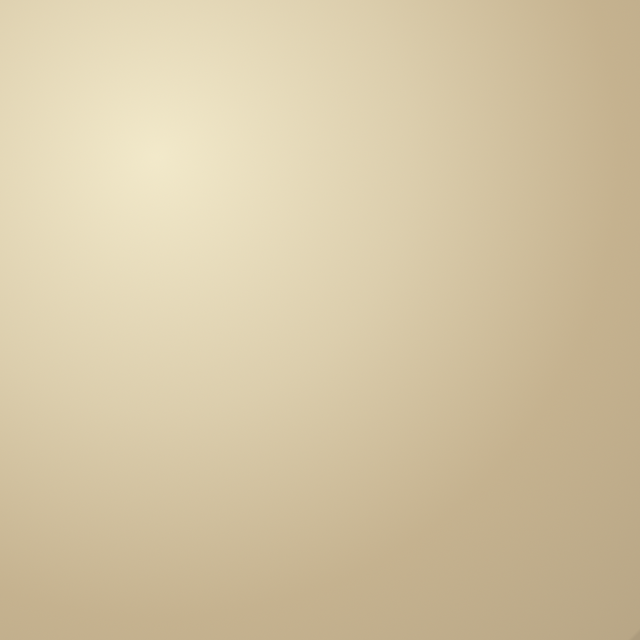
Step1-3 グラデーション適用後。
|
Step 1
背景の作成。
背景=白 2/ 背景レイヤーにブレンドを適用します。まず、新たなグラデーションを作成します。 a) グラデーション ダイアログボックス底部の”新しいグラデーションを作成します”ボタンをクリックします。 b) 左図の設定でグラデーションを作成します。 c) 名前をつけます(作例では、Golden Simple) d) グラデーションエディタを閉じます。 3/ 背景レイヤーに、作成したグラデーションでブレンドを適用します。 設定:
形状=放射状 グラデーションの適用方向=左上から右下 |

Step2-2 黒で塗りつぶす。

Step2-4 グラデーション適用後。

Step2-6 レイヤーモード変更後。
|
Step 2
背景に立体感をつける。
背景=透明 2/ Contrastレイヤーを左図のように黒で塗りつぶします。 3/ Contrastレイヤー上で、色域選択ツールを使用して黒の部分をクリックします。次に、選択範囲を反転します。 選択>選択範囲を反転 4/ Contrastレイヤーにブレンドを適用します。 設定:
形状=線形 グラデーションの適用方向=黒の境界面に直角になるように、上から下 |

Step3-4 直方体にマップ。
|
Step 3
直方体の作成。
背景=透明 2/ 描画色を変更します。 描画色=d6c19b(HTML表記) 3/ Cuboidレイヤーを描画色で塗りつぶします。 4/ Cuboidレイヤーを直方体にマップします。 フィルタ>マップ>オブジェクトにマップ 設定:
背景を透明に=チェック
位置: X=-1.50、Y=-0.80、Z=5.80
拡大縮小: X=0.50、Y=0.30、Z=0.50 |

Step4-3 ダウンロードした包装紙の皺用の画像。

Step4-3 包装紙の皺を作成。
|
Step 4
包装紙にシワを寄せる。
|

Step6-3 パターンの追加。
|
Step 5
包装紙の模様の作成。
背景=透明 2/ Cuboidレイヤーから選択範囲を作成します。 Cuboidレイヤーを右クリック>不透明部分を選択範囲に 3/ Paper Patternレイヤー選択状態で、パターンダイアログから任意のパターンを選択し、イメージ上(もしくは、レイヤーダイアログのPaper Patternレイヤー)にドラッグドロップします。 |
Step5-3 バンプマップ適用後、レイヤープロパティ変更。
|
Step 6
豪華な包装紙に変換。
暗くならないように補正する=チェック 方向=80 持ち上げ=58.95 深度=3 水位=91 他はDefaultのまま 3/ Paper Patternレイヤーのプロパティを変更します。 レイヤーモード=焼き込み 不透明度=30.0 |

Step7-2 折り畳み部分。

Step7-4 作成された折り畳み部分。
|
Step 7
折り畳み部分の作成。
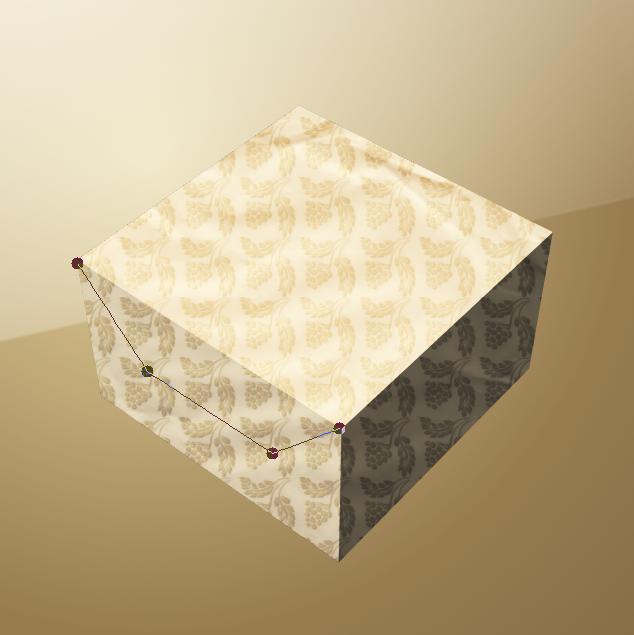
背景=透明 2/ For Dropshadowレイヤーで、ペンツールを使用して左図のようなパスを作成した後、[Enter]キーを押して選択範囲に変換します。選択範囲を任意の色で塗りつぶします。 3/ 選択範囲を維持したまま、For Dropshadowレイヤーに ドロップシャドー フィルタを適用します。 フィルタ>照明と投影>ドロップシャドー 設定:
ぼかし半径=4 不透明度=100 |

Step8-6 折り畳み部分用直線の描画。

Step8-9 作成された折り畳み部分。
|
Step 8
折り畳み部分の追加。
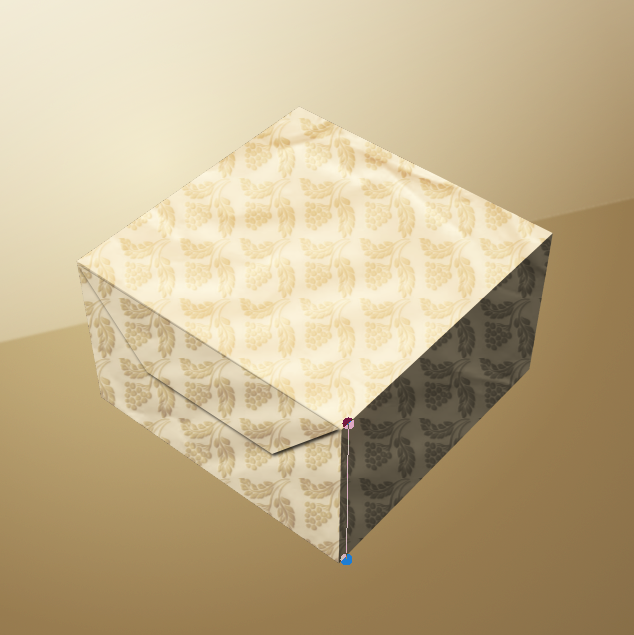
背景=透明 2/ 描画色を変更します。 描画色=f2e9ca(HTML表記) 3/ Fold Lineレイヤーで、ペンツールを使用して左図のような直線を作成し、パスの境界線を描画します。 4/ Cuboidレイヤーの右側の側面を、色域選択ツールで一回クリックします。作例通りであれば、これで側面部分が選択範囲になります。 5/ 選択範囲を反転します。 選択>選択範囲の反転 6/ Fold Lineレイヤー選択状態で、[Del]キーを押し選択範囲を消去します。 7/ Fold Lineレイヤーにドロップシャドーを適用します。 フィルタ>照明と投影>ドロップシャドー 設定:
ぼかし半径=4 不透明度=100 |

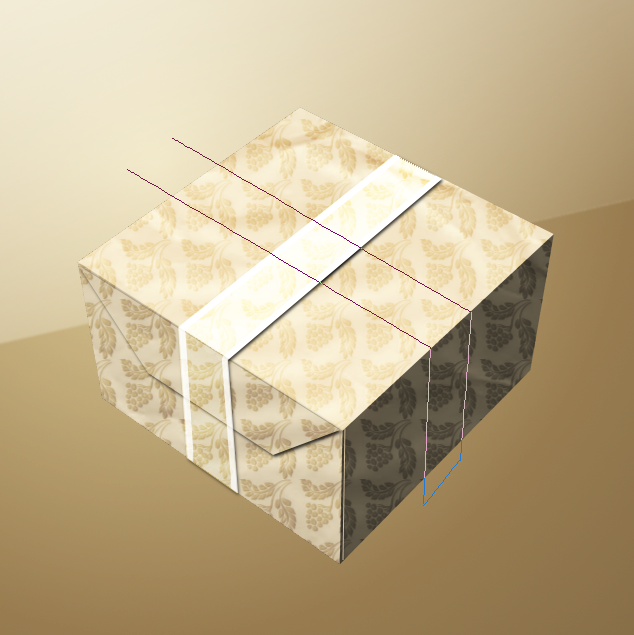
Step8-6 縦のリボン部分を塗り潰し。

Step8-6 縦のリボン部分を塗り潰し。
|
Step 9
十文字のリボン掛け。縦方向リボンの追加。
背景=透明 2/ 縦方向のリボンをペンツールで左図のように作成し、[Enter]キーを押して選択範囲に変換します。 3/ Tape V Baseレイヤーで、選択範囲を白で塗りつぶします。 |

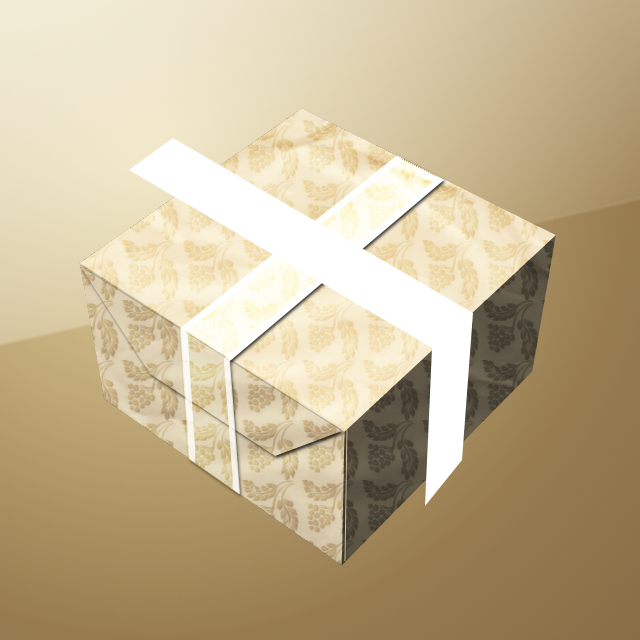
Step10-5 ドロップシャドーの適用。
|
Step 10
十文字のリボン掛け。縦方向リボンの追加。
ぼかし半径=4 不透明度=80 |

Step11-2 ブレンドの適用。

Step11-4 レイヤーモード変更。
|
Step 11
十文字のリボン掛け。縦方向リボンの追加。
背景=透明 2/ Tape V Gradationレイヤーにブレンドを適用します。 設定:
形状=線形 グラデーションの適用方向=選択範囲の右上から左下 |

Step12-4 ストロークの追加。

Step12-11 不要部分を削除。

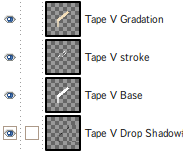
Step12終了時点での縦リボンのレイヤー構造。
|
Step 12
縦方向リボンに縁を追加。
Position=0 |

Step13-2 ストロークの追加。

Step13-3 選択範囲の塗り潰し。
|
Step 13
十文字のリボン掛け。横方向リボンの追加。
背景=透明 2/ 横方向のリボンをペンツールで左図のように作成し、[Enter]キーを押して選択範囲に変換します。 3/ Tape H Baseレイヤーで、選択範囲を白で塗りつぶします。 |

Step14-1 ストロークの追加とレイヤーモード変更後。

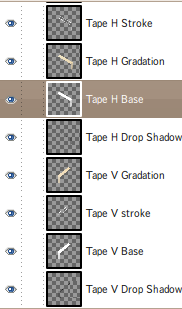
Step14終了時点での縦リボンのレイヤー構造。
|
Step 14
十文字のリボン掛け。縦方向リボンの追加。
|

Step15-1 切り取る範囲。

Step15-3 重なった部分の影の修正。
|
Step 15
影の修正。
|

Step16-3 ブレンドの適用方法。

Step16-3 グラデーションの修正。
|
Step 16
横方向リボンのグラデーションの修正。
形状=線形 グラデーションの適用方向=グラデーションの適用方法は左図参照。 |

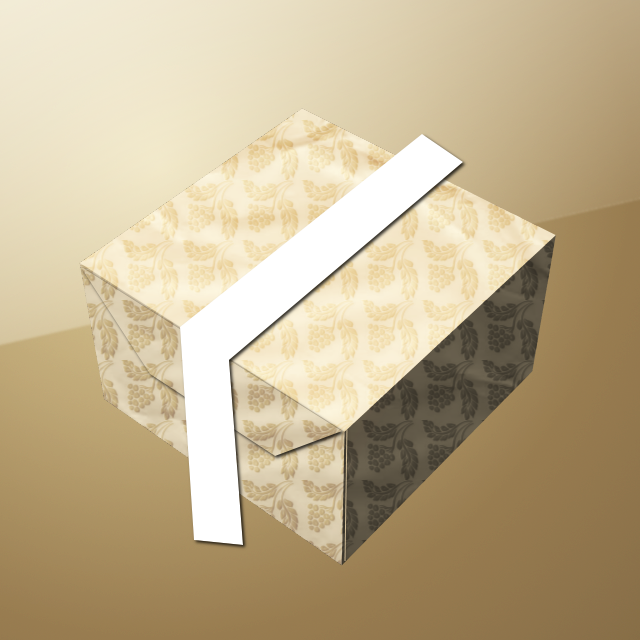
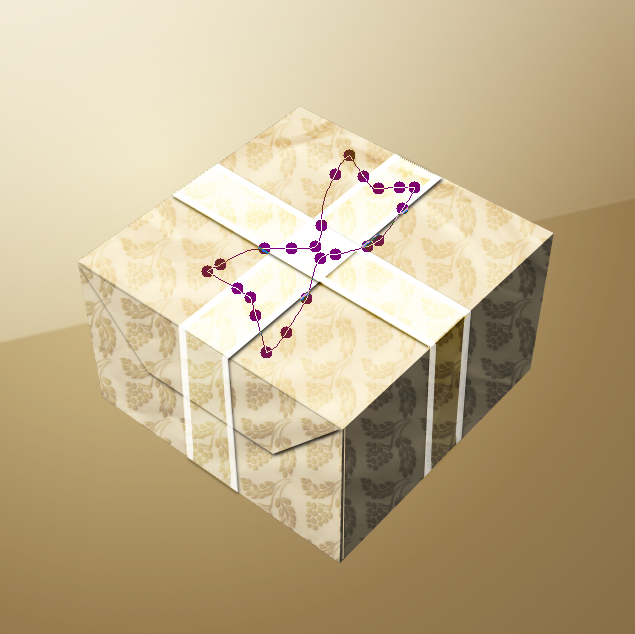
Step17-1 パスの作成。

Step17-3 選択範囲を塗り潰し。
|
Step 17
縦方向飾りリボンの作成。
背景=透明 2/ ペンツールで左図のようなパスを作成し、[Enter]キーを押してパスを選択範囲に変換します。 3/ Ribbon V Baseレイヤー選択状態で、選択範囲を白で塗りつぶします。 |

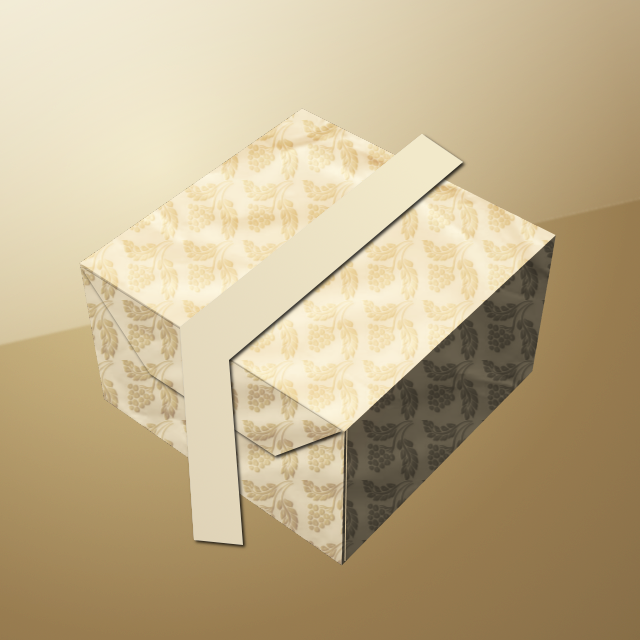
Step18-1 ドロップシャドーの適用。
|
Step 18
縦方向飾りリボンの作成。
ぼかし半径=4 不透明度=80 |

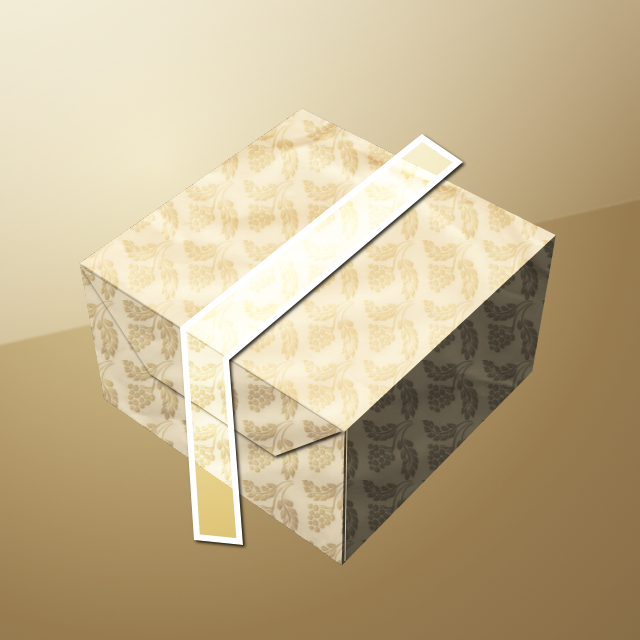
Step19-2 ブレンドの適用。
|
Step 19
縦方向飾りリボンの作成。
背景=透明 2/ Ribbon V Baseレイヤーから選択範囲を作成します。 Ribbon V Baseレイヤーを右クリック>不透明部分を選択範囲に 3/ Ribbon V Gradationレイヤーにブレンドを適用します。 設定:
形状=線形 グラデーションの適用方向=選択範囲の左下から右上 |

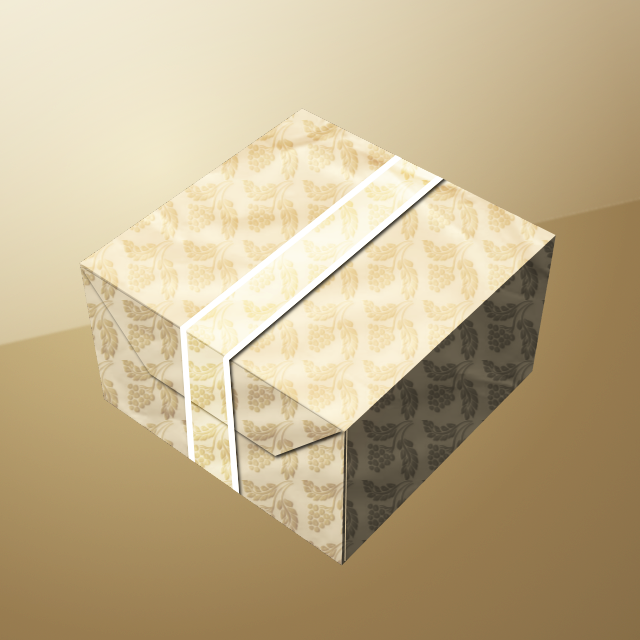
Step20-4 ストロークの追加後、レイヤー順序を変更。
|
Step 20
縦方向飾りリボンの作成。
Position=0 |

Step21-1 レイヤーモード変更後。
|
Step 21
縦方向飾りリボンの作成。
Ribbon V Gradation: 乗算 Ribbon V Base: オーバーレイ |

Step22-1 不要部分の消去。
|
Step 22
縦方向飾りリボンの作成。
|

Step23-1 パスの作成。

Step23-3 選択範囲を塗り潰し。
|
Step 23
横方向飾りリボンの作成。
背景=透明 2/ ペンツールで左図のようなパスを作成し、[Enter]キーを押してパスを選択範囲に変換します。 3/ Ribbon V Baseレイヤー選択状態で、選択範囲を白で塗りつぶします。 |

Step24終了時点。
|
Step 24
横方向飾りリボンの作成。
背景色=ffffff(HTML表記) グラデーション=描画色から背景色 形状=双線形 グラデーションの適用方向=選択範囲の中央から端に |

Step25-1 パスの作成。

Step25-3 選択範囲を塗り潰し。
|
Step 25
飾りリボン結び目の作成。
背景=透明 2/ ペンツールで左図のようなパスを作成し、[Enter]キーを押してパスを選択範囲に変換します。 3/ Knotレイヤー選択状態で、選択範囲を白で塗りつぶします。 |

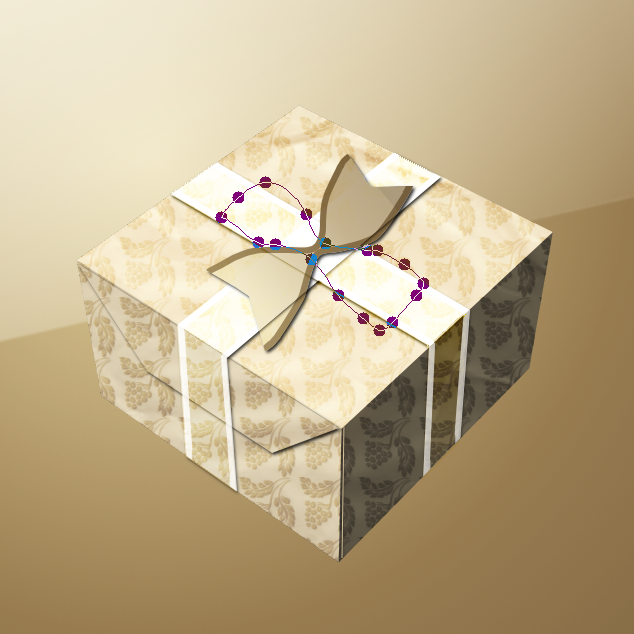
Step26-1 グラデーションの改造。

Step26-2 ブレンド適用後。
|
Step 26
飾りリボン結び目の作成。
形状=線形 グラデーションの適用方向=選択範囲の上から下 |

Step27-1 縁取りの描画。

Step27-1 縁取りの描画。
|
Step 27
飾りリボン結び目の作成。
サイズ=6 Position=0.0 2/ 生成されたKnot-strokeレイヤーの両端を消しゴムツールで消去します。 |

Step28-2 ドロップシャドー適用後。

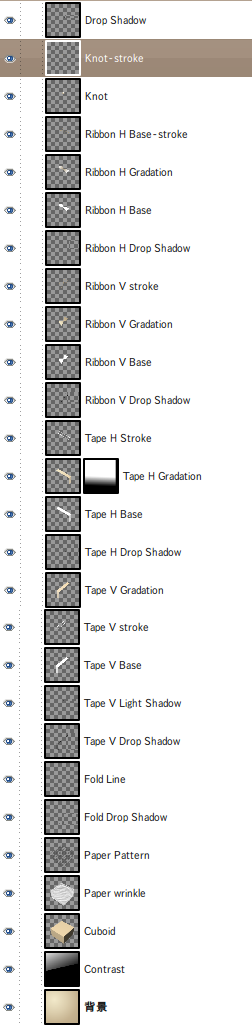
完成時レイヤー構造。
|
Step 28
完成。
ぼかし半径=4 不透明度=80 |

実画像。
|
|